| 本月文章推荐 |
Fireworks MX 2004制作巧克力按钮发表日期:2005-7-2
|
|
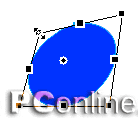
近日闲来无事儿,打开FWMX2004,简单做了一些效果,自我感觉还不错,于是就写了这篇文章和大家一起来探讨一下!效果图如下所示,效果的名称一直没有想好,恰好一个朋友过来,我于是向他炫耀了一番这个效果(呵呵,风筝的虚荣心好强啊~~),他马上就来了一句,“怎么这么像巧克力豆啊?”呵呵,好啊,效果的名称我马上也就想了出来了,就叫巧克力按钮吧!废话多了,下面我们就来看看如何制作这种巧克力豆效果的按钮吧!
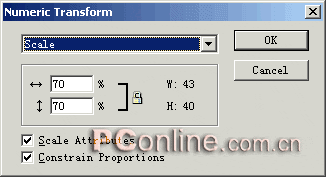
4、选中编辑区的对象,执行菜单命令“Edit--Clone(快捷键为Ctrl+Shift+D)”,原地克隆一个相同的倾斜椭圆对象。选中克隆对象,执行菜单命令“Modify -- Transform -- Numeric Transform(数值变形)”,在弹出的对话框中进行设定:将变形方式社为 Scale(缩放);水平、垂直缩放比例均设为70大小,下面的两个复选框保持默认的勾选状态,具体设定如下图所示:
|
| 上一篇:Fireworks制作破壳而出的美女
人气:9315 下一篇:一款动画Logo制作方法 人气:10417 |
| 浏览全部Fireworks的内容
Dreamweaver插件下载 网页广告代码 祝你圣诞节快乐 2009年新年快乐 |