| 本月文章推荐 |
Fireworks 制作渐变动画发表日期:2005-7-2
|
|||||||||||||
|
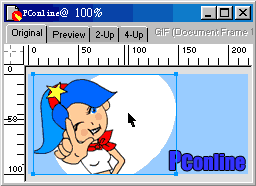
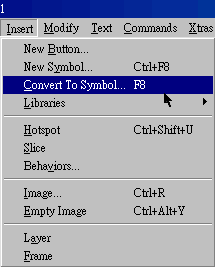
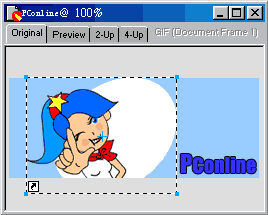
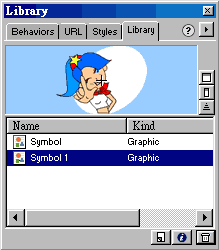
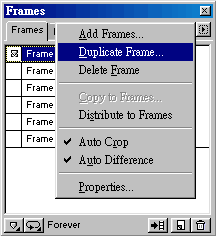
一、符号的运用 范例:
网络使用者对动画有偏好,曾有调查显示,和静态的广告比起来,网友们比较常点选动态的广告。网络上的广告几乎已和动态GIF画上等号,当然了,动态GIF在网站内容中一直扮演着重要的角色,而Fireworks就是创造动态GIF的最佳工具。
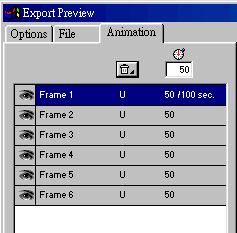
二、符号的渐变这里的例子是让物件移动并且加上淡出的效果。

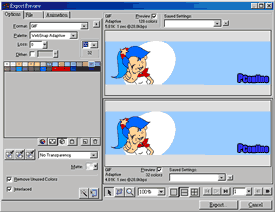
三、压缩与输出图象所有调整及存取的东西都在一个复杂的对话框中完成,它的位置在文件下拉菜单中的File>Export Wizard 。
|
|||||||||||||
| 上一篇:FW动画类型及制作详解
人气:8902 下一篇:Fireworks4滚盖图技巧高级篇 人气:10666 |
|||||||||||||
| 浏览全部Fireworks的内容
Dreamweaver插件下载 网页广告代码 祝你圣诞节快乐 2009年新年快乐 |