| 本月文章推荐 |
Fireworks动画优化与导出详解发表日期:2005-7-2
|
|
制作GIF文件的软件很多,常见的有Animagic GIF、GIF Construction Set、GIF Movie Gear、Ulead GIF Animator等。Fireworks MX 2004在制作GIF动画上有着强大的功能。动画制作完成之后,就需要我们对其进行优化以达到最佳的显示效果,并且经过导出设置以及预览等步骤,最终将其导出为GIF动画格式。下面我们就来看看GIF动画的优化和导出过程。
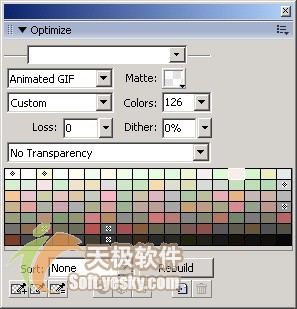
一、优化动画 GIF动画的优化与我们在第五章提到的对其他图像的优化方法一样,可以利用优化面板和导出预览两种方法来对进行。下面分别对这两种方法加以介绍。
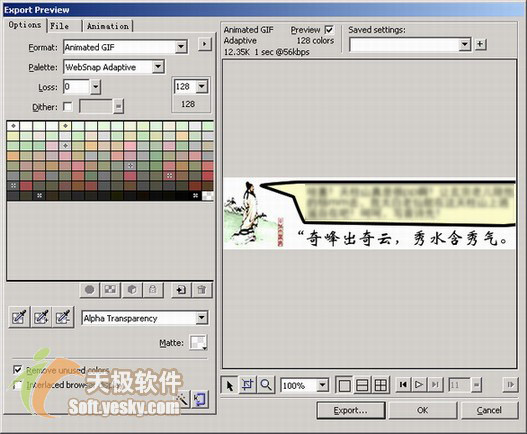
在导出文件类型中选择GIF动画选项,用户可以通过设置Matte(色版)、Colors(颜色)、Dither(抖动)、透明度等选项来达到对显示效果的优化。
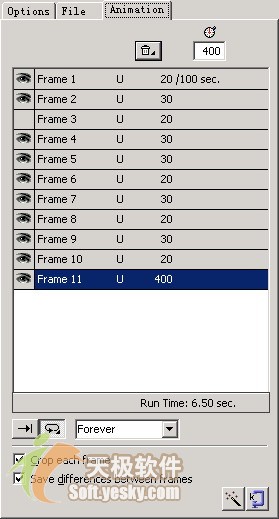
二、导出设置 我们在GIF动画导出之前,还可以对其设置进行修改。选择导出预览对话框的“Animation”(动画)选项栏,如图3所示。我们可以通过它来进行动画的设置。
在动画选项栏中同样可以控制帧的导出。单击帧项目左边的图案 3. 设置帧延时 选中一个或者多个帧,在导出预览对话框的“Animation”选项栏有上方的帧延时中,我们同样可以设置帧的显示时间,如图5所示。另外根据当前导出的帧数和每一帧的延迟时间,我们还可以知道动画播放一次所需要的时间,这个时间会被显示在选项栏中帧项目的右下角,如图6所示。
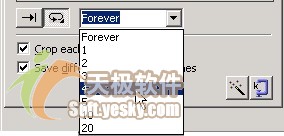
我们同样可以在“动画”选项栏中设置动画的循环次数,单击
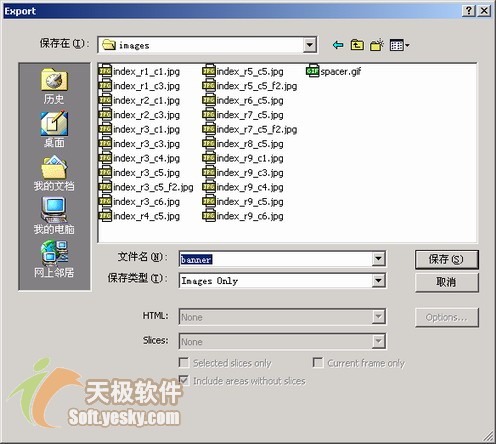
另外,我们甚至还可以导出为Flash动画,只需要在导出对话框中的保存类型列表中选择Macromedia Flash SWF即可。 |
| 上一篇:Fireworks优化网页图像详解
人气:13067 下一篇:一起来视频聊天!Fireworks绘制逼真摄像头 人气:13992 |
| 浏览全部Fireworks的内容
Dreamweaver插件下载 网页广告代码 祝你圣诞节快乐 2009年新年快乐 |