| 本月文章推荐 |
Dreamweaver教程:创建模板发表日期:2006-7-1
|
|
当需要制作大量布局基本一致的网页时,使用模板是最好的方法。
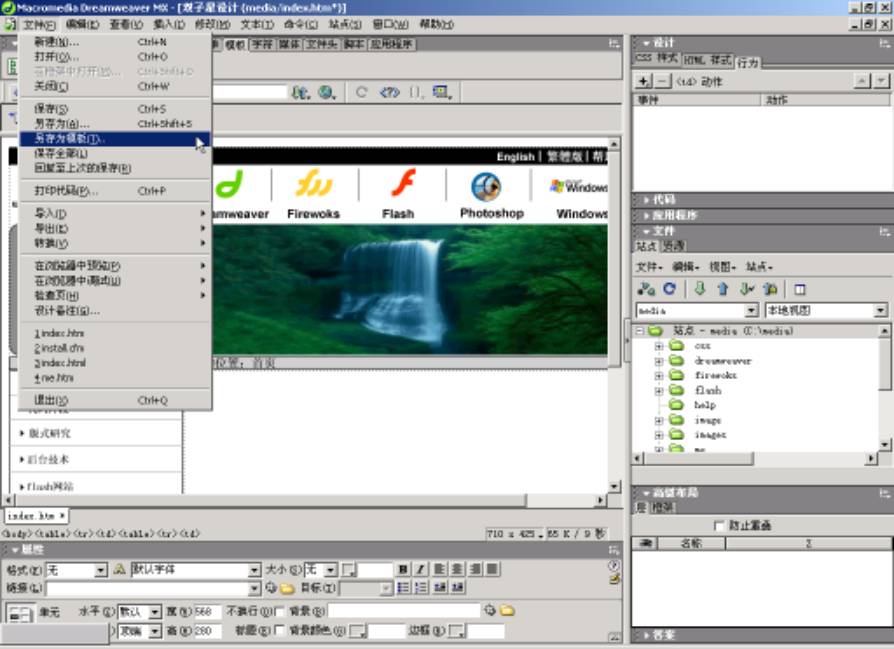
本文介绍的是基于一个网页创建模板的方法。 简明步骤:打开一个已经存在的网页→另存为模板→新建可编辑区域→保存。 打开示例站点中已经建好的index.htm文件,打开“文件”,点击“另存为模板”。
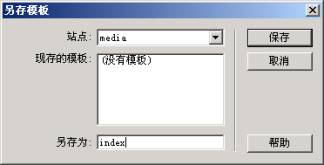
选择模板存放的站点,在“另存为”中为模板输入一个唯一的名称,单击保存按钮。
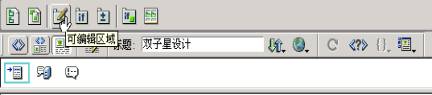
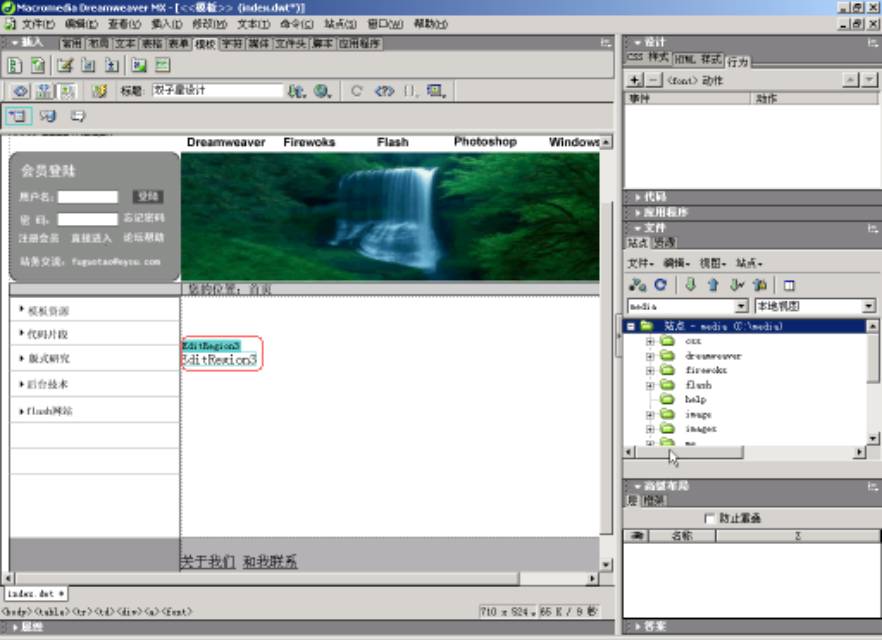
 在“插入栏”选择“模板”,然后单击“可编辑区域”。
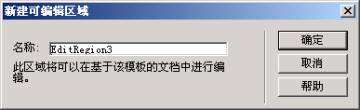
 在“名称”文本框中为该区域输入唯一名称。
 建好的模板如下图。
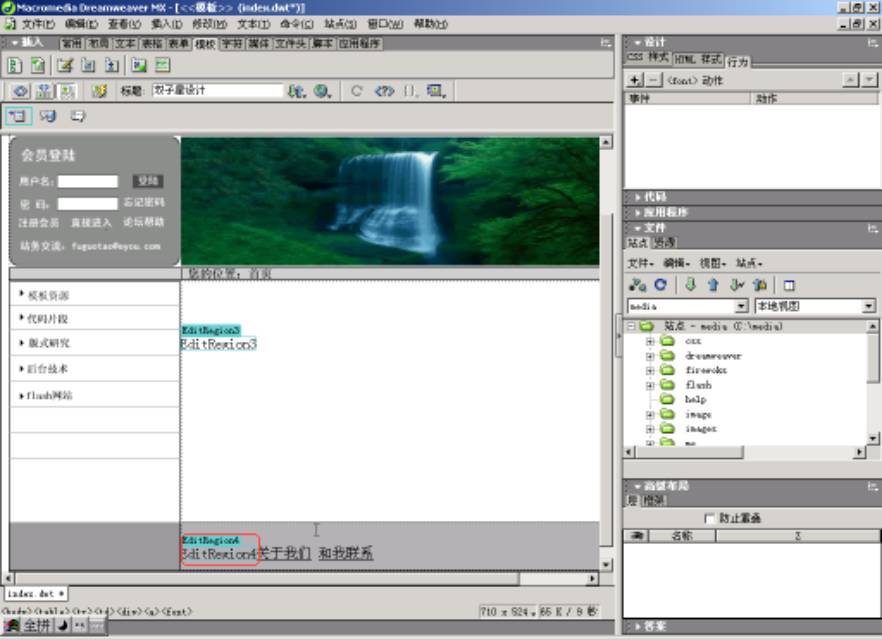
 重复这个过程。可以再做一些“可编辑区域”。
 打开“文件”菜单,单击“保存”。一个模板就做好了。  |
| 上一篇:Dreamweaver教程:弹出窗口
人气:15755 下一篇:Dreamweaver教程:Dreamweaver的插件 人气:15934 |
| 浏览全部Dreamweaver的内容
Dreamweaver插件下载 网页广告代码 祝你圣诞节快乐 2009年新年快乐 |