X-Space应用技巧:如何与论坛保持统一风格?
与Discuz!论坛无缝融合是X-Space个人门户系统的特色之一,很多站长管理员为了方便用户浏览使用,加强用户的记忆,统一了论坛与个人门户的风格。比如,这个日光海岸( http://www.sunschina.com),他们的论坛与个人门户的背景、页头做了统一修饰,在访问的时候,就不至于造成在两个网站之间跳转的感觉。
很多用户站长很羡慕这种统一的风格,却不知道该如何去做。我们就以“日光海岸”做参考,进行实例修改。( 提示:在更改之前请备份“supesite/templates/default”下所有文件)。
一、给X-Space首页的顶部加上自定义导航条
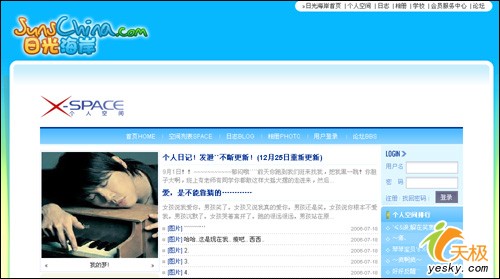
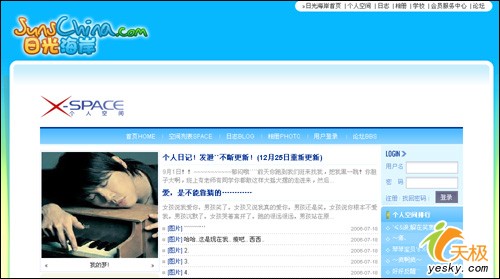
1、这是X-Space安装后的默认首页。

图片1

图片2
2、用记事本或编辑器打开 “supesite/templates/default/header.html.php”文件,在“header.html.php”中的第18行之后加入如下代码:
<div align="right" style="background-color:#07b8ff;padding-bottom:5px; padding-top:5px; padding-right:17px;color:#FFFFFF">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="11" height="22"><img src="http://www.sunschina.com/space/images/sunpp/sunpp_ban_bg1.gif" align="absmiddle" /></td>
<td bgcolor="#FFFFFF" style="padding-left:5px; padding-right:5px"><a href="/index.php">»日光海岸首页</a> | <a href="/space">个人空间</a> | <a href="/space/action/blog">日志</a> | <a href="/space/action/image">相册</a> | <a href="/bbs/school.php">学校</a> | <a href="http://www.sunschina.org" target="_blank">会员服务中心</a> | <a href="/bbs/index.php">论坛</a> </td>
<td width="11" height="22"><img src="http://www.sunschina.com/space/images/sunpp/sunpp_ban_bg2.gif" align="absmiddle" /></td>
</tr>
</table>
</div> |
3、保存该文件,然后刷新X-Space首页。可以看到X-Space的首页风格已经发生变化,上部的导航条已经按照我们的设计加入进来。
二、给X-Space首页顶部外围加上自定义样式
1:用记事本或编辑器打开 “supesite/templates/default/header.html.php”文件,在“header.html.php”中的第18行之后加入如下代码“
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#07b8ff">
<tr>
<td width="15"> </td>
<td align="center">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td width="10%" height="20" style="padding-left:5px"><img src="http://www.sunschina.com/space/images/sunpp/logo_new.gif"></td>
<td width="90%" align="right" valign="top"> </td>
</tr>
</table></td>
<td width="15"> </td>
</tr>
</table>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="30"><img src="http://www.sunschina.com/space/images/sunpp/indexleft.gif" width="30" height="60"></td>
<td align=center background="http://www.sunschina.com/space/images/sunpp/indexbg.gif"><a href="index.php"></a>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align=left><table width="98%" border="0" align="center" cellpadding="2" cellspacing="0">
<tr>
<td align="center" valign="middle">
</td>
</tr>
</table></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr></tr>
</table> </td>
<td width="30"><img src="http://www.sunschina.com/space/images/sunpp/indexright.gif" width="30" height="60"></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="26" height="182" valign="top" background="http://www.sunschina.com/space/images/sunpp/leftbg.gif"><img src="http://www.sunschina.com/space/images/sunpp/left.gif" width="26" height="355"></td>
<td bgcolor="#FFFFFF">
<table MAINTABLEBGCODE width="MAINTABLEWIDTH" cellpadding="MAINTABLESPACE" cellspacing="0" border="0" align="center">
<tr><td> |
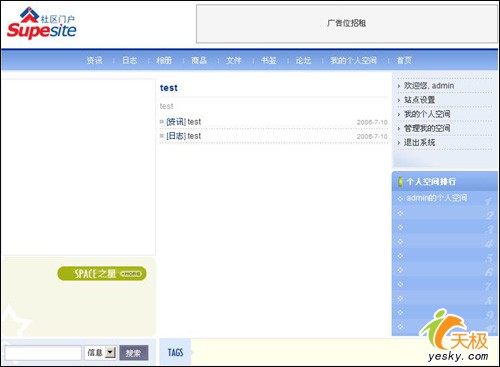
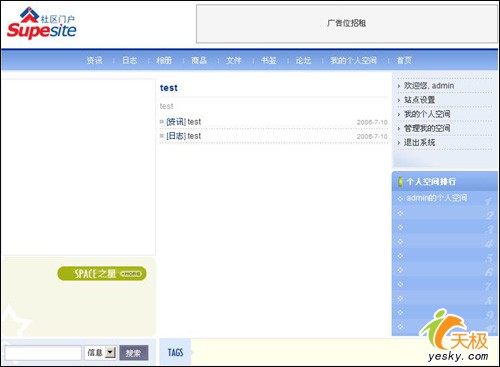
2、保存该文件,然后刷新X-Space首页

图片3
三、为X-Space首页页面底部加上自定义代码
1:用记事本或编辑器打开 “supesite/templates/default/header.html.php”文件,在“header.html.php”中的第13行,标记上方添加外框封闭代码:“
</td></tr>
<tr><td style="padding: BORDERWIDTH">
<br /></td>
</tr></table>
</td>
<td width="23" height="182" valign="top" background="http://www.sunschina.com/space/images/sunpp/rightbg.gif"><img src="http://www.sunschina.com/space/images/sunpp/right.gif" width="23" height="370"></td>
</tr>
</table>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="26" height="76" background="http://www.sunschina.com/space/images/sunpp/leftbg.gif"> </td>
<td align="center" bgcolor="#FFFFFF"><table width="850" border="0" cellpadding="0" cellspacing="0" style="font-size: 11px; font-family: Tahoma, Arial">
<tr>
<td align="left"><img src="/img/linklogo.gif" width="88" height="31" align="top"/> <a href="/bbs/rule.php?tid=1">关于我们</a> | <a href="/bbs/rule.php?tid=2">免责声明</a><a href="thread-1524050-1-1.html"></a> | <a href="/bbs/rule.php?tid=3">隐私政策</a><a href="rule.php?tid=1524050"></a><a href="thread-1524050-1-1.html"></a> | <a href="/bbs/rule.php?tid=4">联系我们</a><a href="mailto: "></a> | <a href="http://www.sunschina.org" target="_blank">会服中心</a>
<br /></td>
<td align="right" valign="top" class="footerlink"><a href="#top"><img src="http://www.sunschina.com/space/images/sunpp/gototop.gif" border="0" /></a></td>
</tr>
<tr>
<td align="left" valign="bottom" style="font-size:11px; font-family:sans-serif;Arial, Helvetica">
Powered by <a href="http://x-space.discuz.net" target="_blank"><font color="#7186B0"><strong>X-Space</strong></font></a>
1.0 © 2001-2006 <a href="http://www.comsenz.com" target="_blank">Comsenz Technology Ltd</a>
<br />
<font color="#0000FF">招商电话:+86.12345678900 客服热线:+86.12345678900 法律顾问:+86.12345678900</font></td>
<td align="right" valign="bottom" style="font-size:11px; font-family:sans-serif;Arial, Helvetica">
©2002 - 2006 <b>日光海岸 <a href="http://www.sunschina.com">SunsChina.com</a></b> All Rights Reservsed <br /> <a target="_blank" href="http://www.miibeian.gov.cn"><font color="#333333">鄂ICP备05005214号</font></a>
<script language="JavaScript" type="text/javascript" src="http://js.d.s35.51.la/1566.js"></script>
<script language='JavaScript' src='http://v2.cnzz.com/stat.php?id=48085&web_id=48085&show=pic' type="text/javascript" charset='gb2312'></script>
<strong>Skin Designed by Danny</strong></td>
</tr>
</table>
</td>
<td width="23" height="76" background="http://www.sunschina.com/space/images/sunpp/rightbg.gif"> </td>
</tr>
</table>
<table width="100%" border="0" cellpadding="0" cellspacing="0" background="http://www.sunschina.com/space/images/sunpp/footbg.gif">
<tr>
<td width="40" height="31"><img src="http://www.sunschina.com/space/images/sunpp/footleft.gif" width="40" height="31" /></td>
<td align="right" background="http://www.sunschina.com/space/images/sunpp/cpimgup.gif">
</td>
<td width="40" height="31"><img src="http://www.sunschina.com/space/images/sunpp/footright.gif" width="40" height="31" /></td>
</tr>
</table> |
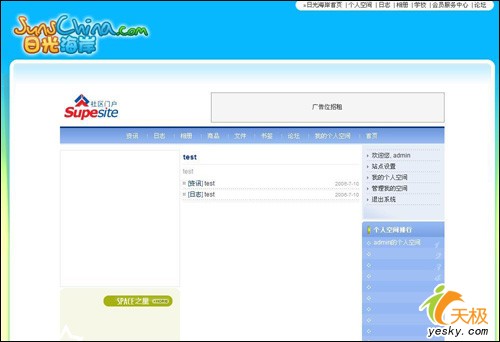
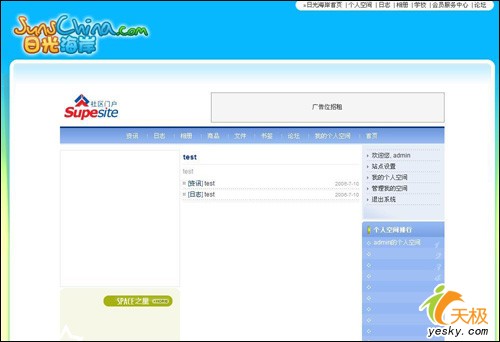
2、保存该文件,然后刷新X-Space首页,就可以看到修改后的首页

图片4
3、但是页面主体与左右两边的间距有些大了,造成了布局上的不美观。用记事本或编辑器打开“/supesite/css/main.css”,在第92行修改wrap的宽度为:“width: 850px; ”
4、然后保存该文件,刷新X-Space首页。至此,对X-Space首页的修改已经基本完成。
5、接下来是对“日志”、“资讯”、“相册”、“文件”等相关页面的风格统一化修改,修改方法与首页操作步骤相同。
总结
风格统一化修改其实很简单,要修改页面头部和左边的风格,只需要改动对应的header模板即可,而对应的右边和底部的风格,则在footer模板里修改。