1. 简述三类二维坐标系统之间的相同点和区别。
【解答】
GDI+中的二维笛卡儿坐标系统分为三类:全局坐标系统、页面坐标系统和设备坐标系统。
三类坐标系统的相同点:它们都有坐标原点以及向右和向下的x轴和y轴。
三类坐标系统的区别:全局坐标系统可以进行旋转、平移等操作。页面坐标系统与设备坐标系统都是以设备的左上角为坐标原点,X水平向右为正,Y垂直向下为正。页面坐标系统与设备坐标系统的差异在于X,Y的单位不同:页面坐标系中的X,Y单位可以任意设定,如英寸、毫米等;而设备坐标系中,只有一种单位,那就是点(point)或者像素(pixel)。页面坐标系是不能更改的,它是一个参照标准,将全局坐标最终转换为设备坐标。
2. 简述创建Graphics类对象的三种方法。
【解答】
(1) 在窗体或控件的Paint事件中直接引用Graphics对象。在为窗体创建绘制代码时,一般使用此方法获取对图像的引用。
(2) 从当前窗体获取对Graphics对象的引用。注意这种对象只有在处理当前Windows窗体消息的过程中有效。如果想在已经存在的窗体或控件中绘图,可以使用此种方法。
(3) 从继承自图像的任何对象创建Graphics对象。这个方法适用于需要更改已经存在的
图像。
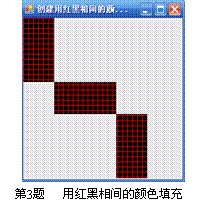
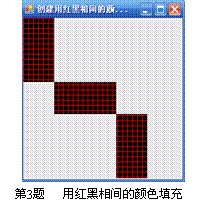
3. 同时创建多个矩形并用红黑相间的颜色进行填充。
【解答】
(1) 新建一个Windows应用程序,命名为“FillMultiRectangle”,调整窗体到适当大小。更改“Form1.cs”为“FormFillMultiRectangle.cs”。
(2) 切换到代码方式,添加名称空间引用:
using System.Drawing.Drawing2D;
(3) 双击窗体的属性面板里事件页中的Paint事件,添加FormFillMultiRectangle_Paint事件代码。
以下是引用片段:
private void FormFillMultiRetangle_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
HatchBrush mybrush=new HatchBrush (HatchStyle.Cross,Color .Red,Color .Black);
Rectangle[] rect=
{
new Rectangle( 0, 0, 50, 100),
new Rectangle(50,100, 100, 50),
new Rectangle(150, 150, 50, 100),
};
g.FillRectangles(mybrush, rect);
g.Dispose();
}
(4) 结果如图所示。

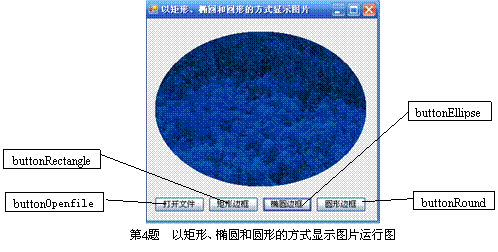
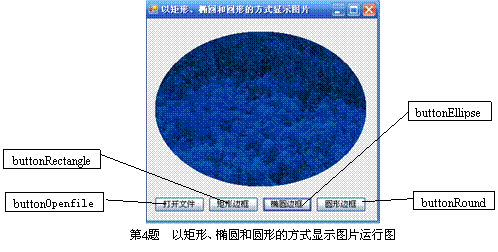
4. 使用Label控件分别以矩形、椭圆和圆形的方式显示图片,并保证图片完全由绘制对象的边框决定。
【解答】
(1)新建一个Windows应用程序,命名为“ShowImageExe”,调整窗体到适当大小。更改“Form1.cs”为“FromShowImageExe.cs”。
(2)切换到代码方式,添加名称空间引用:
using System.Drawing.Drawing2D;
(3) 添加四个Button控件分别命名为“buttonOpenFile”、“buttonRectangle”、“buttonEllipse”、“buttonRound”,以及一个openFileDiolog和label控件。
(4)在Form类下声明两个私有变量filename和flag,分别用来记录打开的文件名和判断哪个按钮的click时间被触发。
private string filename = "";
private int flag = 0;
(5) 添加【打开文件】按钮的click事件
以下是引用片段:
private void buttonOpenFile_Click(object sender, EventArgs e)
{
openFileDialog1.ShowDialog();
filename = openFileDialog1.FileName;
label1.Refresh();
} |
(6) 在label1控件的paint事件下添加如下代码:
以下是引用片段:
private void label1_Paint(object sender, PaintEventArgs e)
{
if (filename.Trim() == "")
return;
Bitmap mybitmap = new Bitmap(filename);
Graphics g = e.Graphics;
TextureBrush mybrush = new TextureBrush(mybitmap,WrapMode.Clamp);
//保证图片完全由绘制对象的边框决定
switch (flag)
{
case 1:
g.FillRectangle(mybrush, label1.ClientRectangle);
break;
case 2:
g.FillEllipse(mybrush, label1.ClientRectangle);
break;
case 3:
g.FillEllipse(mybrush, (label1.Width- label1.Height)/2,0, label1.Height, label1.Height);
break;
}
} |
(7) 在其他几个按钮的click事件中分别添加如下代码:
以下是引用片段:
private void buttonRectangle_Click(object sender, EventArgs e)
{
flag = 1;
label1.Refresh();
}
private void buttonEllipse_Click(object sender, EventArgs e)
{
flag = 2;
label1.Refresh();
}
private void buttonRound_Click(object sender, EventArgs e)
{
flag = 3;
label1.Refresh();
} |

(8) 结果如图所示。
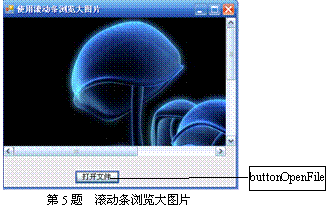
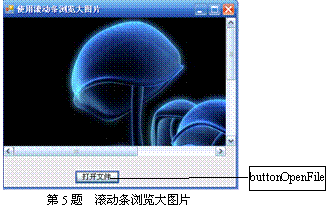
5. 利用PictureBox控件和Panel控件实现使用滚动条浏览大图片。
【解答】
由于Picturebox控件在显示图片时不能直接使用滚动条,所以必须借助Panel控件实现以滚动条的方式浏览大图片。具体操作步骤如下:
(1)新建一个Windows应用程序,命名为“scrollBar”,调整窗体到适当大小。更改“Form1.cs”为“FormScrollBar.cs”。
(2)切换到代码方式,添加名称空间引用:
using System.Drawing.Drawing2D;
(3) 在窗体上分别添加一个button控件命名为“buttonOpenFile”,一个openFileDiolog控件,Picturebox和Panel控件各一个,将Panel控件的AutoScroll属性设为true。
(4) 在“buttonOpenFile”控件的click事件中添加如下代码:
以下是引用片段:
private void buttonOpenFile_Click(object sender, EventArgs e)
{
openFileDialog1.ShowDialog();
if (openFileDialog1.FileName.Trim() == "")
return;
try
{
Bitmap mybitmap = new Bitmap(openFileDialog1.FileName);
pictureBox1.Image = mybitmap;
}
catch (Exception Err)
{
MessageBox.Show("打开文件错误!", "信息提示", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
} |
(5) 结果如图所示。

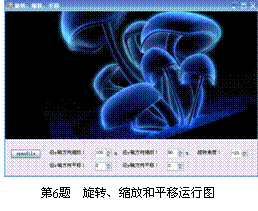
6. 实现对图片按任意角度进行旋转、按任意比例进行缩放、按任意位移进行平移。
【解答】
(1) 在窗体上添加六个label控件(其中label1用来显示图片)、一个button控件(用于打开图片文件)和五个numericUpDown控件(分别用来选择图片缩放的比例、图片旋转的角度、图片位移的大小)。
(2) 在构造函数上方添加代码:
private string strfilename="";
(3) 在button控件的click事件里添加如下代码:
以下是引用片段:
private void button1_Click(object sender, EventArgs e)
{
openFileDialog1.ShowDialog();
strfilename=openFileDialog1.FileName;
label1.Refresh();
} |
(4) 在每一个numericUpDown控件的ValueChanged事件中添加如下代码:
label1.Refresh();
(5) 在label1控件的paint事件中添加如下代码:
以下是引用片段:
private void label1_Paint(object sender, PaintEventArgs e)
{
if (this.strfilename.Trim()=="")
return ;
try
{
Bitmap mybitmap = new Bitmap(strfilename);
Graphics g = e.Graphics;
TextureBrush mybrush = new TextureBrush(mybitmap);
float x = (float)(numericUpDownS1.Value / 100);
float y = (float)(numericUpDownS2.Value / 100);
mybrush.ScaleTransform(x, y);
g.FillRectangle(mybrush, 0, 0, ClientRectangle.Width, ClientRectangle.Height);
float r = (float)(numericUpDownR1.Value);
mybrush.RotateTransform(r);
g.FillRectangle(mybrush, 0, 0, ClientRectangle.Width, ClientRectangle.Height);
float tx = (float)(numericUpDownT1.Value);
float ty = (float)(numericUpDownT2.Value);
mybrush.TranslateTransform(tx, ty);
g.FillRectangle(mybrush, 0, 0, ClientRectangle.Width, ClientRectangle.Height);
}
catch (Exception Err)
{
MessageBox.Show("打开文件错误!", "信息提示", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
} |
8-8-6