| 本月文章推荐 |
占位图形在DW MX中的应用发表日期:2004-1-29
|
|
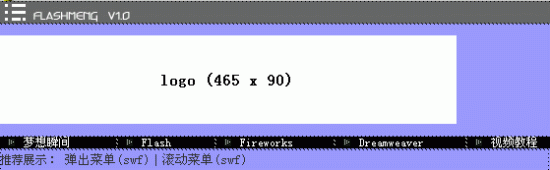
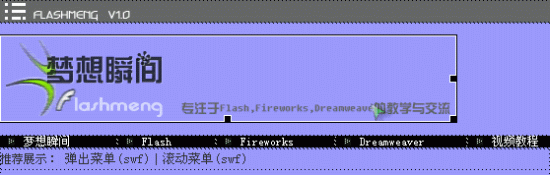
“占位图形”顾名思义是在准备好将最终图形添加到 Web 页之前使用的临时图形。使用它可以在没有理想的图形的情况下先行制作Web页面——在需要使用图形的地方插入一个占位图形先“占领”着“地盘”。 图: |
| 上一篇:打造超酷网页右键菜单二法
人气:16906 下一篇:活用DW的数据导入、排序与美化 人气:15798 |
| 浏览全部的内容
Dreamweaver插件下载 网页广告代码 祝你圣诞节快乐 2009年新年快乐 |
 即出现图像占位符对话框,如图:
即出现图像占位符对话框,如图: