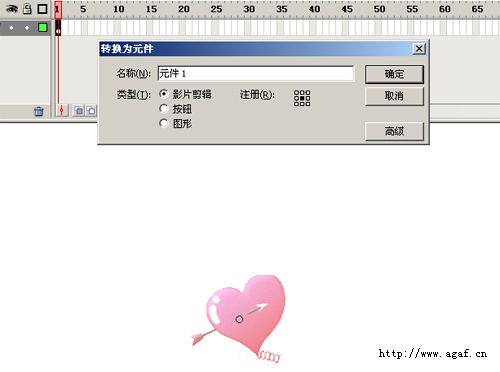
1:先在场景绘制一个任意形,图像也可以,f8转换为影片剪辑。
2:紧接着,按f8再转换一次影片剪辑"元件2"。
3:双击进入"元件2",给影片剪辑起名称为"aqua0"。
4:新建图层2,层2第一帧点右键,选择“动作”。
5:给第二层依次按f7插入三个空白关键帧.他们的action依次是
第一帧:
|
d = 0;
i = 0;
numAqua = 0;
minAlpha = 70;
threshold = 500;
clp = aqua0;
maxChange = 1.57;
maxChange2 = 1.04666666666667;
halfMax = maxChange/2;
halfMax2 = maxChange2/2;
maxSpeed2 = 2;
trajectory = new Array(15);
trajectory[0] = 0; |
第二帧:
|
i = numAqua;
while (i>=0) {
baseClip = eval("aqua"+i);
dx = baseClip._x-_xmouse;
dy = baseClip._y-_ymouse;
d = Number(Math.sqrt((dx*dx)+(dy*dy)));
if (threshold d = threshold;
}
closeness = (Math.pow(((threshold-d)/threshold)*10, 1.8)*0.016)*100;
if (!closeness) {
closeness = 0;
}
if (0 if (97 if (baseClip._xscale<20) {
removeMovieClip(baseClip);
}
if (numAqua<15) {
numAqua = numAqua+1;
duplicateMovieClip("aqua"+i, "aqua"+numAqua, numAqua);
newClip = eval("aqua"+numAqua);
trajectory[numAqua] = 0;
colors[numAqua] = new Color(newClip);
currentColor[numAqua] = new Object();
colors[numAqua].setTransform(currentColor[numAqua]);
newClip._x = newClip._x+(random(5)+5);
newClip._y = newClip._y+(random(5)+5);
baseClip._xscale = baseClip._xscale-20;
baseClip._yscale = baseClip._yscale-20;
newClip._xscale = baseClip._xscale;
newClip._yscale = baseClip._yscale;
}
}
currentColor[i].ra = startR-((closeness*0.01)*(startR-endR));
currentColor[i].ga = startG-((closeness*0.01)*(startG-endG));
currentColor[i].ba = startB-((closeness*0.01)*(startB-endB));
colors[i].setTransform(currentColor[i]);
a = (closeness*(100-minAlpha))*0.01;
baseClip._alpha = a+minAlpha;
speed = closeness/8;
angle = (Math.random()*100)%maxChange;
trajectory[i] = (trajectory[i]-halfMax)+angle;
} else {
currentColor[i].ra = startR-((closeness*0.01)*(startR-endR));
currentColor[i].ga = startG-((closeness*0.01)*(startG-endG));
currentColor[i].ba = startB-((closeness*0.01)*(startB-endB));
colors[i].setTransform(currentColor[i]);
a = (closeness*(100-minAlpha))*0.01;
baseClip._alpha = a+minAlpha;
speed = maxSpeed2;
angle = (Math.random()*100)%maxChange2;
trajectory[i] = (trajectory[i]-halfMax2)+angle;
}
vx = speed*Math.cos(trajectory[i]);
vy = speed*Math.sin(trajectory[i]);
baseClip._x = baseClip._x+vx;
baseClip._y = baseClip._y+vy;
i = i-1;
} |
第三帧:
6:基本上大功告成,回到场景,新建一个层,加个背景图就ok了,别忘了把背景图放到最下层哦。你也可以多复制一些调整大小,这个大家自己发挥了。