| 本月文章推荐 |
网页制作必知:初探CSS3的RGBA颜色发表日期:2008-12-17
|
||
|
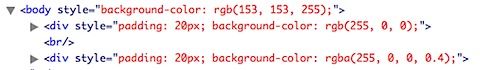
一直以来,浏览器的透明一直无法实现 单纯的颜色透明,每次使用alpha后就会把透明的属性继承到子节点上。换句话说,很难实现背景颜色透明而文字不透明的效果,直到RGBA颜色的出现这一切将成为现实。
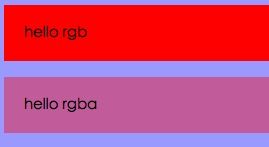
实现这样的效果非常简单,设置颜色的时候我们使用标准的 rgba() 单位即可, 如rgba(255,0,0,0.4) 这样就出现了一个红色同时拥有alpha透明为0.4的颜色。
经过测试 firefox 3.0 safari 3.2 opera 10都支持了rgba单位,很可惜的是我们的ie系列,包括ie8都还没有很好的支持. 如果ie不加快这里的步伐,很快就会输掉这个浏览器的战争... |
||
| 上一篇:CSS教程:十步学会用css建站
人气:1691 下一篇:澄清DIV+CSS设计的误区 人气:352 |
||
| 浏览全部CSS的内容
Dreamweaver插件下载 网页广告代码 2009年新年快乐 |