| 本月文章推荐 |
教你如何用Swift 3D Xpress制作三维标志发表日期:2004-9-17
|
|
文/翟志强 Swift 3D Xpress是一款应用于Macromedia Flash MX 2004的革命性3D扩展插件,所以在使用之前必须安装Macromedia Flash MX 2004。该插件程序可以允许用户快速地将各种2D文本或者自定义图形转换为效果精美的Flash格式的3D动画,并可胖玫紽lash库中以备以后使用和修改。而这一切却并不需要你具备任何Flash制作方面的知识,功能强大,简单易用 1. 启动Macromedia Flash MX 2004,在属性面板设置“背景”为黑色,使用“椭圆”工具在舞台中心绘制一个白色正圆,然后使用其它颜色在其中心再绘制一个较小的正圆,使用“选择”工具单击小圆,并将其删除,创建出一个圆环。 2. 选择“文本”工具,在舞台中输入一个“V”和一个“W”,按下“Ctrl+B”键将它们打散,然后使用“选择”工具对两个字母形状进行调整,完成大众汽车标志的绘制,如图1所示。 3. 按下“Ctrl+A”键全选大众汽车标志,再按下“Ctrl+G”键将它们群组,此时打开“命令”菜单,在其中选择底部的Swift 3D Xpress命令打开“Electric Rain Swift 3D Xpress”编辑器,同时,会因为我们所绘制的图形比较复杂而弹出“Import Notification”对话框,系统向我们推荐使用AI或EPS格式的矢量文件,在这里我们单击“Proceed To Xpress”按钮继续。 4. 在Object Trackball面板中拖动旋转标志,查看其3D效果,会发现标志已经产生了厚度,如果对默认的厚度感觉不满意,可以在编辑选项列表框中单击“Sizing”选项,调整“Depth”的值使模型厚度达到要求。 5. 下面在Swift 3D Xpress编辑器底部单击“Bevels”标签,在“Bevels Style”面板中选择一种倒角样式,拖动到模型上,此时模型的边缘产生相应的倒角效果,图2所示就是应用“Inner Round”倒角样式后的效果。 6. 接下来单击“Materials”标签,进入“Refflective”面板,在其中选择一种反射材质,拖动到模型上,注意,需要分三次将所选材质指定给模型的正面、侧面和倒角。指定完成之后单击“Lighting”标签,在其中选择一种灯光效果,拖动到模型预览窗口中,为场景添加灯光,然后再单击“Animation”标签,在其中选择一种动画效果,拖动到模型上,完成动画设置。 提示:系统默认的动画效果都是由19个关键帧组成,如果哪位朋友需要增加或减少关键帧数量,可以在预览窗口下方的“Frames”文本框中进行设置,来控制动画的播放速度。 7. 单击“Render and Export to Flash”标签进行渲染输出,在“Output Options”下方有两个按钮,单击“Vector”进行矢量渲染设置,单击“Raster”进行位图渲染设置,如果模型采用了纹理贴图材质,或想得到更好的光影效果,建议使用位图渲染,在一切设置完成后,单击“Render Frames”按钮进行渲染,如图3所示。 8. 渲染完成后单击“Create Flash Movie Clip”按钮将模型动画输出为一个电影夹文件,并返回到Flash MX 2004中,此时双击舞台中的标志可以进入该电影夹,在时间线面板中可以看到组成动画的所有关键帧,如图4所示。
图1 大众汽车标志
图2 为模型添加倒角效果
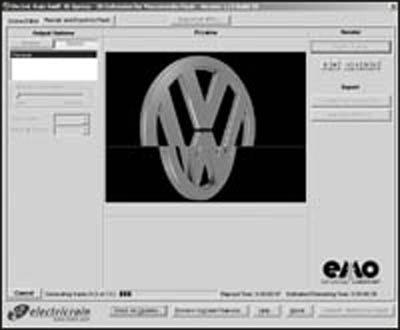
图3 对模型进行位图渲染
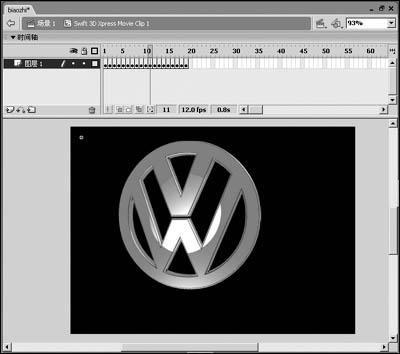
图4 查看模型动画电影夹 |
| 上一篇:Google的秘密武器:Picasa试用报告
人气:16210 下一篇:给你的MM美容—肤色美容师SkinTune 1.01 人气:15841 |
| 浏览全部Swift 3D Xpress的内容
Dreamweaver插件下载 网页广告代码 2009年新年快乐 |