| 本月文章推荐 |
创建动画(Animation)(上)发表日期:2005-7-2
|
|
创建动画(Animation)(上)
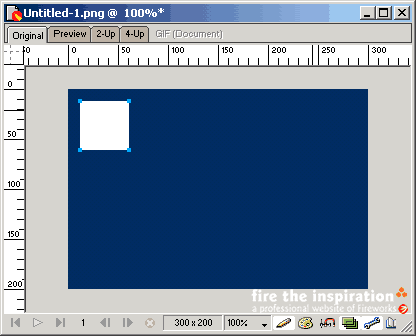
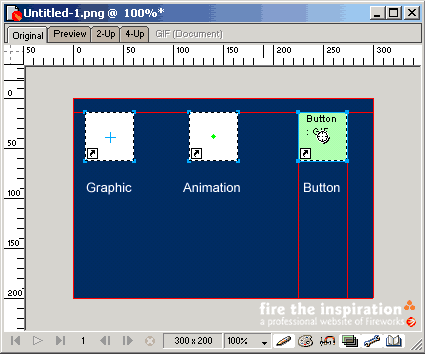
gif动画是web创作中不可缺少的部分,从前web设计师们需要一帧一帧绘制出静止的图象,然后将他们摆放到专门的gif动画软件中再加工,其步骤之烦琐让人望而生畏。但是Fireworks的出现彻底改变了这一切,不但所有的步骤可以在Fireworks中完成,而且简洁方便,Fireworks4的动画创作工具更是比以前的版本有了新的提高。 现在我们就来创建一幅动画,同时体会Fireworks强大的功能。首先在画板上绘制一个矩形,如图:  将它转化为动画(Animation),使用菜单Insert->Convert to Symbol或者使用快捷键F8,在弹出的窗口中选择Animation,接下来的窗口会要求你设置动画的运动方式,你可以在后面的object面版中随时修改这些参数,所以暂时不管先ok,这样一个Animation就创建好了。Animation是符号的一种,符号类型的对象在左下角都会有一个箭头的标志,在这里先要说明一下3种不同的符号(Symbol)类型:
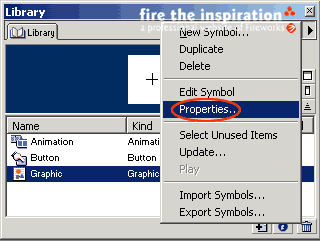
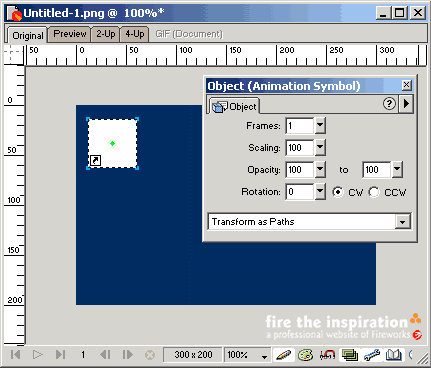
 从上面可以看出来,这部分的概念和Flash非常相似,只是将Movie Clip的名称换成了Animation,其实本质是一样的。不同类型的符号之间可以非常方便的互相转换,打开Library面版,点击面版右上角的箭头在弹出的菜单中选择Properties就可以转换符号的类型。  还有一点顺便在这里提一下,选择菜单Modify->Symbol->Break Apart可以将一个已有的符号恢复到原来的类型,恢复后它会以Group的形式出现,Ungroup一下就会完全呈现出它最原始的形态(矢量图形、位图、文字或其他的类型)。 在了解了这些概念后,我们开始真正的创建一幅动画。选中刚才已经转换好的那个Animation,同时打开object面版,在object面版中修改动画运动的方式。
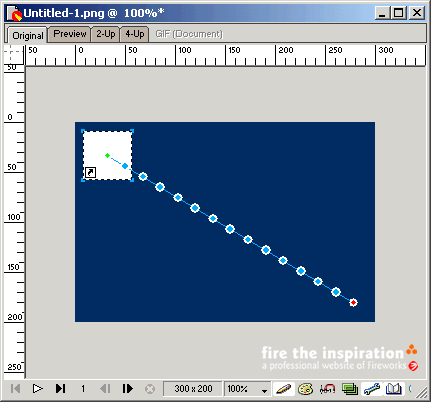
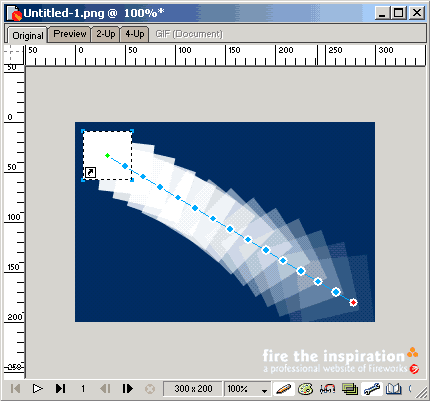
 在这里我不得不又一次说,它和Flash是多么的相象! 设定Frames为15,Scaling为150,即动画终止时动画符号的大小为原始大小的1.5倍,Opacity为100到0,即一个渐淡消失的效果,Rotation为90CW,即顺时钟旋转90度。完成后从符号中央可以拖出一条动画线。  当看到这条动画线的时候我又一次的似曾相识了,对了,它就是在Director中的动画线,现在也被借用到Fireworks中来了,是整合的需要吗?这个问题只有问Macromedia了。绿色的点代表动画的开始帧,红色的点代表动画的结束帧,中间每个兰色的点代表每个过度帧的形态。你可以通过拖动始末点来改变动画的运动轨迹。下面的图片显示了每一帧时符号的形态。  ok,play一下来欣赏刚才的成果。 |
| 上一篇:如何修改Fireworks弹出菜单的位置
人气:10603 下一篇:创建动画(Animation)<下> 人气:8397 |
| 浏览全部Fireworks的内容
Dreamweaver插件下载 网页广告代码 祝你圣诞节快乐 2009年新年快乐 |