| 本月文章推荐 |
创建动画(Animation)<下>发表日期:2005-7-2
|
|
创建动画(Animation)(下)
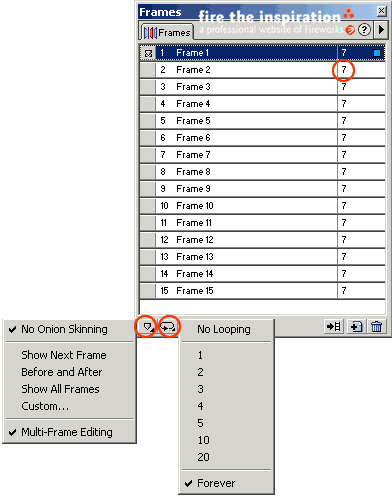
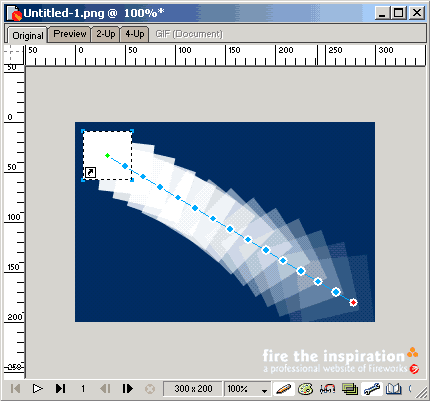
刚才我们已经创建了一个动画,如果以传统的方法来实现这个效果所需要花费的工夫简直难以想象,现在Fireworks都为你做好了。现在我们来看一下Frames面版,选择Window->Frames打开它。  在Frames面版中可以看到有Frame1-Frame15一共15帧,这就是刚才在object面版中设定帧数时自动生成的,每一帧右面的数字7代表帧的延迟时间,它是以百分之一秒为单位的,即100为一秒,你可以点击右上角的箭头,在菜单中选择Properties来设置每一帧延迟的时间。 点击左下角的Onion Skinning按钮会出现“洋葱皮”菜单。“洋葱皮”功能可以帮助你不用在帧之间前后切换就可以对动画进行平滑处理。“洋葱皮”一词来自于传统的动画技巧,当时是使用非常薄的,半透明的描摹纸来查看动画序列的。当“洋葱皮”功能开启后,当前帧前后帧的对象就会显示出来,不过颜色非常暗淡,这样你就能够同当前帧的对象区分开来了。 “洋葱皮”菜单中共有以下这些选项:
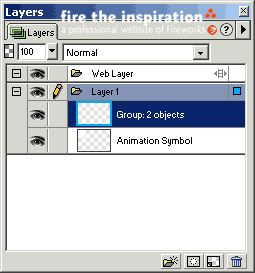
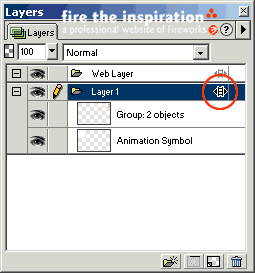
 “洋葱皮”菜单边上的是GIF Animation Looping按钮,用来控制动画循环回放的次数。 有的时候,一个gif动画并不单单只是一个动态的效果,你可能还需要在画板上加上一些静态的元素,例如公司的Logo等等,如果你现在将这些对象添加到画板上再回放动画,你会发现静态的元素仅仅出现在某一帧上,而其余的帧并没有分享到这个静态的对象。这是因为Fireworks有一个分享层的概念,只有将这个层分享后它的内容才会出现在每一帧上。选择Window->Layers,打开Layers面版。  在Layers面版中,我们可以看到一个动画层和刚才添加的静态对象所属的层,选中这个层,点击右上角的箭头,在弹出的菜单中选择Share This Layer实现对这个层的共享,这样它就会出现在每一帧中了,共享之后的层会出现一个共享的记号,如图:  在共享图层之后,Fireworks会将所有帧上该层的对象删除,因此习惯上先绘制静止的对象,然后应用动画的效果。 Preview动画效果满意后,我们要做的最后一件事就是将动画文件输出,选择File->Export Preview进行输出预览,关于输出动画的选项参数,请参考专门的介绍,需要注意的是,输出动画gif时需要选择Animated GIF格式,这是输出后最终的结果。  |
| 上一篇:创建动画(Animation)(上)
人气:8190 下一篇:创建按钮(Buttons)和导航条(Navigation Bars)(上) 人气:9197 |
| 浏览全部Fireworks的内容
Dreamweaver插件下载 网页广告代码 祝你圣诞节快乐 2009年新年快乐 |