| 本月文章推荐 |
illustrator制作卡通全攻略发表日期:2007-11-17
|
|
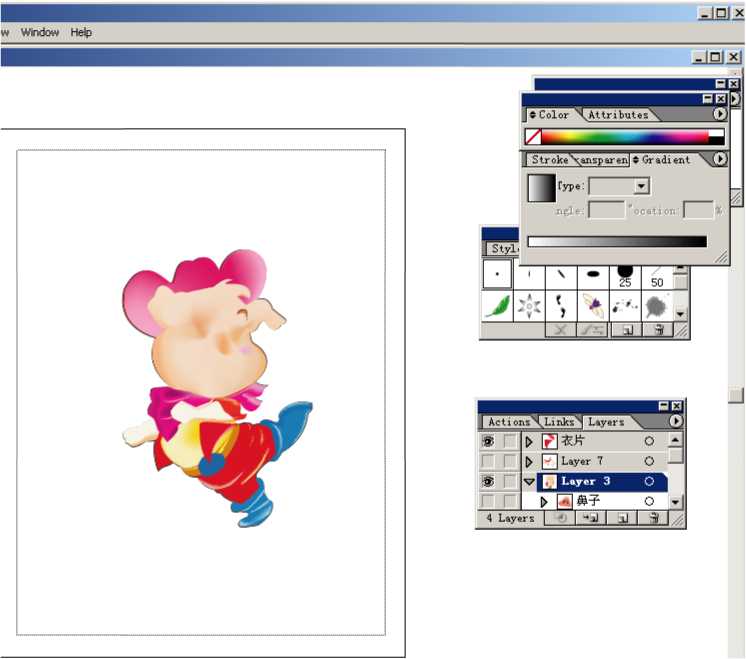
闲来看看我们的成品,一头可爱的卡通小猪
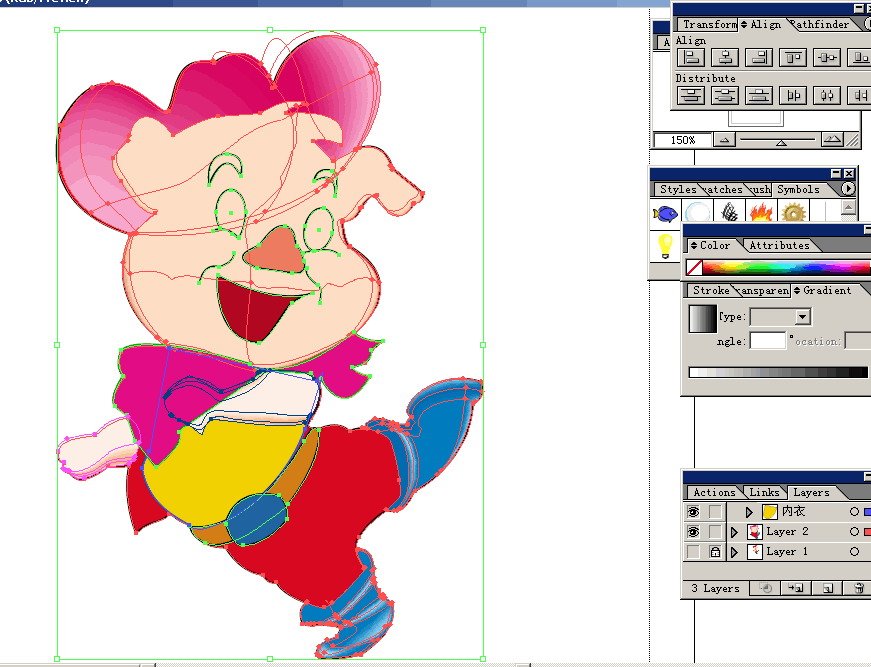
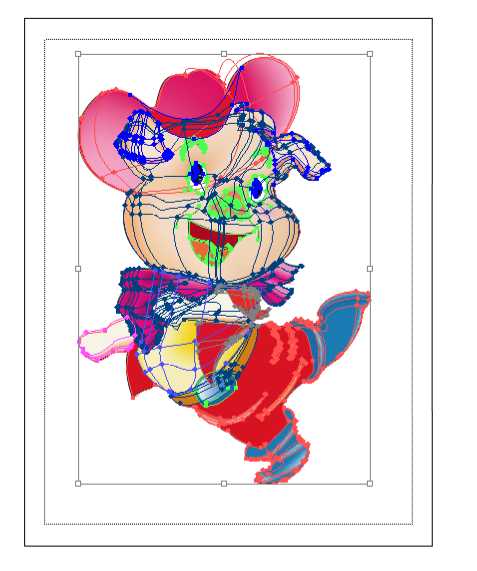
 现在我们开始了。 首先,把扫描好的白描稿在AI中用钢笔工具描出来。 步骤:1、先将整体的轮廓描出来,这一步主要是为了定型,要不然以后的胳膊腿有可能装 错位哦:) 2、然后分别将身体的大部组件分别描绘成闭合区域(因为要填色嘛,当然要描绘成 闭合的了),这里注意千万不要盯住一个细节描,不是越细越好哦,有时候反而会影 响到整体效果。好,我们现在将 猪头:)、猪脚、帽子等描出来了。 这里还要注意一点,描绘不同的部分的时候最好用不同颜色的线条进行描绘,这样可 以避免在以后填色中的很多麻烦。不信?亲手做一做就知道是真是假了。  接下来呢,对描绘好的着几个部分填上基本颜色,因为在后面要在这些区域里做复杂 的网格渐变,没有基色难道一点一点去填?(废话,偶也知道,你当偶时白痴啊)  、整体颜色大概定下来了,我们开始将小一点的部件装上去(眼睛、鼻子、领带、外衣、 腰带等等啦)。 5、然后给第3步中的那些大点的组件开始大体渐变填充(当--当--当--当!!网 格渐变上场了),再为第4部分添加的零碎加基色。(做什么东东都要循序渐进嘛,在后面 的填色过程中用网格渐变的顺序都是按照这样的步骤一步推一步地填的,这样做的目的 是,既可以掌握好整体的效果,又不会丢失细部)。轮廓网格效果如图(这只是网格填充 的第一层哦,细腻程度1%,嘻嘻)。  6、整体的部件我们基本上都有了,现在我们来把各个部件的层次进行合理的排序。按照实 际生活中的常识排就是了嘛,裤带压着裤子,上衣压着内衣。。。碰到有穿插的地方 应该另外新建一个层描绘部分,使其分层(其实这才是这一步的主要目的)。 7、层次排列完毕后,这时候开始更进一部的描绘了,比如眼睛的周围按照明暗对比来说颜 色应该稍微深一 些,(而描绘这一部分的时候可能被眼睛层挡住了,这时候点击眼镜 层旁边的眼睛图表使其隐藏不可见。)这时候正是说来容易做起来难的时候,一个领带 足足让我画了近一个小时。(555555,谁让偶是个菜鸟咧。。。)  8、接下来的工作就是循序渐进的运用网格上色,这是一个漫长而细致的过程,没有什么技 巧可言。 9、最后勾勒高光加高光(由的高手可能直接用网格渐变就可以完成这一步,一张脸纯粹使 用网格渐变实现的,偶是达不到这种程度,汗)。 好了!我们来看看最后的网格框线图:(这就是美丽外表下的丑陋的根骨)  ok,完成!! |
| 上一篇:Illustrator制作精确六面体
人气:955 下一篇:Illustrator制作满天星空 人气:1009 |
| 浏览全部Illustrator的内容
Dreamweaver插件下载 网页广告代码 祝你圣诞节快乐 2009年新年快乐 |