| 本月文章推荐 |
Fireworks制作立体质感3D水晶字发表日期:2007-12-26
|
|
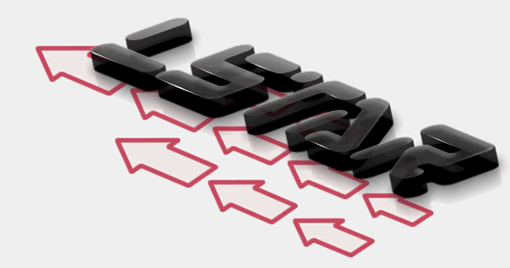
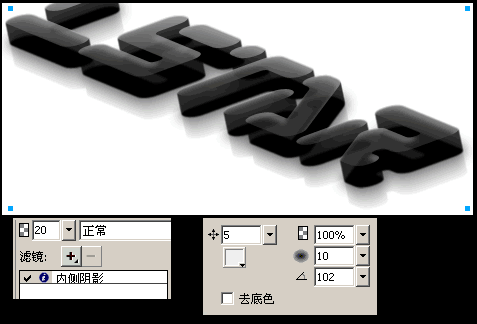
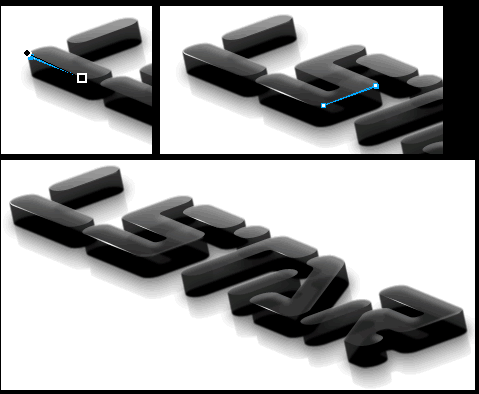
先看最终制作好的立体质感3D水晶字:
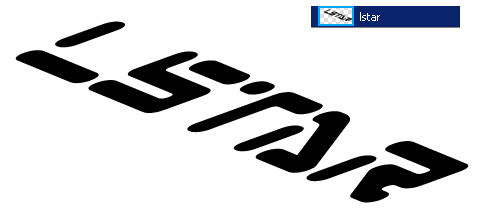
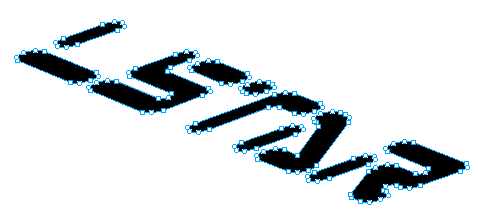
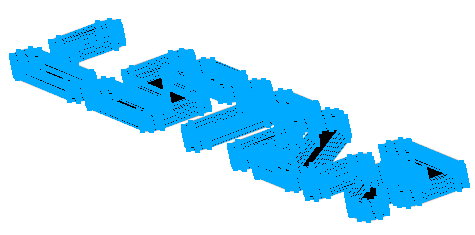
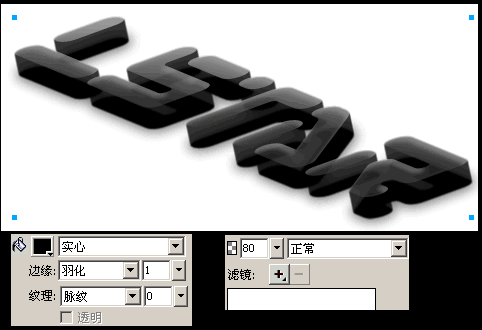
 1、打上自己想要的字  2、用缩放  和扭曲工具 和扭曲工具 调解好我们想要的角度(要注意这是我们处理的还是字二不是组合路径,因为如果是路径所处理的文字就会变形,而没有整体比例了) 调解好我们想要的角度(要注意这是我们处理的还是字二不是组合路径,因为如果是路径所处理的文字就会变形,而没有整体比例了)  3、选中文字,执行【文本】【转换为路径】快捷键:Ctrl+Shift+P,继续执行【修改】【组合路径】【组合】快捷键:Ctrl_J  4、选中“组合路径”,按住Alt键,按方向键下,复制21个,现在我们有22个“组合路径”;选中第2至21个群组(Ctrl+G)
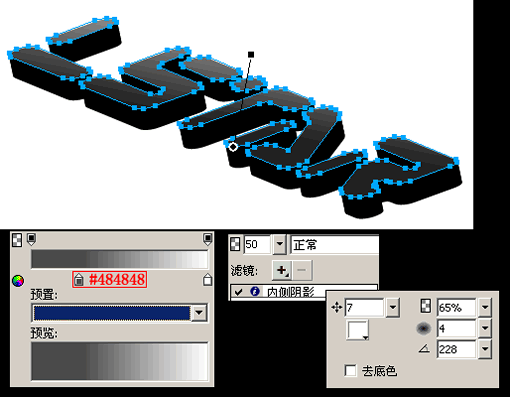
 5、对最上方的“组合路径”执行【线性渐变】,【内测阴影】参数如下;图层不透明度为50。
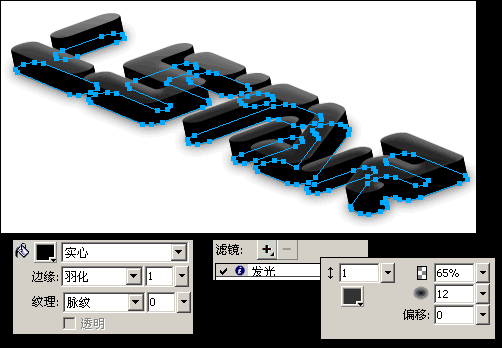
 6、对最下方的“组合路径”执行【羽化】,【发光】参数如下:      本作种透视关系上存在败笔,由于时间问题一直么有更正,请大家自己掌握修正,希望不要误导大家。 |
| 上一篇:Firewoks打造液体金属表面特效
人气:4483 下一篇:Fireworks巧妙制作地球旋转动画 人气:5237 |
| 浏览全部Fireworks的内容
Dreamweaver插件下载 网页广告代码 祝你圣诞节快乐 2009年新年快乐 |