| 本月文章推荐 |
Flash MX 2004滚动文本框的两种做法发表日期:2004-11-2
|
|
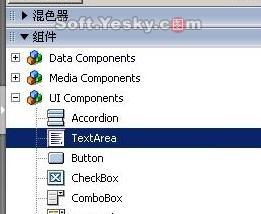
文/束成 第1页:Flash MX 2004滚动文本框的两种做法(多图)第2页:Flash MX 2004滚动文本框的两种做法(多图)(2) Flash升级到Flash MX 2004 版本以后,许多效果的制作方法都很大的改进,比如滚动文本框的效果制作起来就方便了许多。现在我介绍两种在Flash MX 2004 中制作滚动文本框的方法,一种是利用flash自己的组件,是最简单的一种方法;再一种就是利用一些简单的命令来实现滚动的效果,通过第二种方法我们可以对Flash MX 2004 的新功能与方法有更深刻的了解。 一、 利用组件制作滚动文本框 在场景的空白位置往往不够容纳下当前部分的所有文字。此时,我们需要使用滚动文本框组件来完成。 (1) 打开“窗口”——“开发面板”——“组件”面板,或按下Ctrl+F7组合键打开“组件”面板,并从“UI Components”列表中拖动“TextArea”组件(如图一)到场景中。
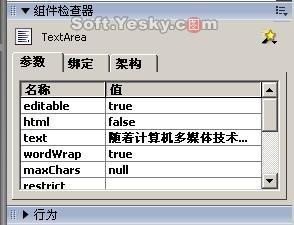
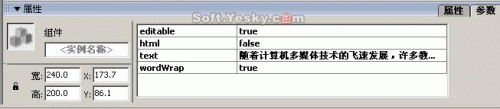
(2) 选中“textarea”组件,利用属性面板调整其属性为宽“240px”,高“200px”,x轴坐标“200”,y轴坐标“100”。 (3) 打开属性对话框中“参数”选项卡(图二),或按下Alt+F7组合键,打开“组件”参数设置面板(图三),在“Text”参数的右侧输入所需文字即可,这两个不同的面板功能是一样的。  图二 图片较大,请拉动滚动条观看 图二 图片较大,请拉动滚动条观看
这种制作滚动文本的方法是不是很简单,用这种方法做的文件如果直接导出swf文件的话,在使用时可能会看不到这个滚动组件,这时只要把通过发布设置,直接发布成exe文件或html文件就可以正常使用了。 二、 利用命令制作滚动文本框
(1) 在场景空白位置插入一个静态文本框,在文本框中输入所需文字,调整好大小和位置。鼠标右键单击该文本框,在弹出的快捷菜单中选择“转换为元件”,先将其转换为“图形”,命名为“文本”。
(2) 选择“插入”——“新建元件”,新建一个影片剪辑,命名为“文本影片”。把图形元件“文本”拖入其中适当位置,在第25帧处插入关键帧,在该帧按住“shift”键,将该帧的“文本”元件垂直向上移 动一段距离
(3) 从第1帧到第25帧创建补间动画,使“文本”元件有一个至下而上的运动效果。然后从“全局函数”——“时间轴控制”中选择“stop()”命令,添加在第1帧,使“文本影片”剪辑停止在第1帧(如图五)。将该剪辑放入场景适当位置,剪辑名称为“text”。
(4) 添加图层2,把图层2放在第1层下方。在图层2中,将“公用库”——“按钮”中的“circle buttons”选择“next”元件导入场景,顺时针旋转90度使箭头方向向下,放在“文本影片”旁边(如图六)。
加入如下代码:
on (release)
on (release)
(5) 添加图层3,在图层3中用直线和矩形工具把文本和按钮围起来(如图七)。
使用矩形工具时,把填充色改为无色,线条色为黑色。然后在这个封闭的图形中,用灰色填充包围文字的部分
(6) 添加图层4,把图层4置于图层3下方(如图八),并把图层3中的覆盖在文字上的灰色块剪切到图层4的相同位置(shift+ctrl+v)。给图层4添加遮罩,使其遮罩图层1。
(7) 按下ctrl+enter键即可运行。
两种滚动文本框的的制作方法就是这样,其实每种效果的实现方法都不是唯一的,虽然每种方法的繁简程度不同,但只要用心体会,总能找出一种合适方法。.fla文件下载 |
| 上一篇:Flash MX与3D MAX“亲密接触”
人气:18158 下一篇:精简Flash文件体积七法 人气:17302 |
| 浏览全部Flash的内容
Dreamweaver插件下载 网页广告代码 2009年新年快乐 |